
Cuando estamos desarrollando un Drupal headless o simplemente tenemos que exponer información mediante una API, existe un sistema de seguridad que previene accesos no deseados, ese sistema de llama CORS.
Las CORS pueden ser algo problemáticas cuando no están bien configuradas, pero por suerte en Drupal es muy sencillo hacerlo, y es que toda la configuracion reside en un único archivo, no tenemos que volvernos locos buscando como hacerlo en mil sitios.
Que son las CORS
Si has llegado hasta este articulo es posible que ya lo sepas, pero vamos a explicarlo igualmente. El nombre proviene de Cross Origin Resource Sharing, es decir intercambio de recursos de origen cruzado, es decir, tratamos de acceder a unos datos/recursos desde un origen externo.
Por ejemplo, tenemos el dominio example.com y estamos intentando obtener datos desde otro dominio y origen, por ejemplo test.com, pues podemos configurar las CORS de example.com para que acepten peticiones de todos lados, o únicamente de test.com. Si la configuramos para que acepte peticiones de test.com, lo que hará será denegar todo el resto de orígenes. En esencia, se trata de una medida de seguridad.
Configurar las CORS
Configurarlas es muy sencillo, debemos ir a /sites/deafult y copiar el archivo default.services.yml a services.yml si no existe ya. En la parte inferior de ese archivo, veremos la configuracion de las CORS.
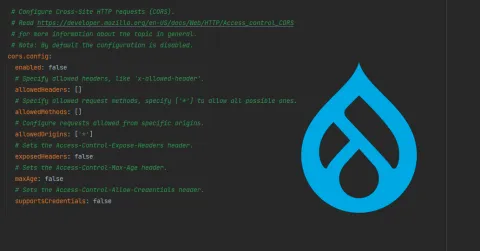
cors.config:
enabled: false
# Specify allowed headers, like 'x-allowed-header'.
allowedHeaders: []
# Specify allowed request methods, specify ['*'] to allow all possible ones.
allowedMethods: []
# Configure requests allowed from specific origins.
allowedOrigins: ['*']
# Sets the Access-Control-Expose-Headers header.
exposedHeaders: false
# Sets the Access-Control-Max-Age header.
maxAge: false
# Sets the Access-Control-Allow-Credentials header.
supportsCredentials: false
Si queremos activarlas, tendremos que cambiar la opción “enabled” de “false” a “true”, con eso ya las tendremos activas, ahora veamos algunas de las opciones que tenemos:
AllowedHeaders: Este valor es un array, y tenemos que especificar los headers que admitimos en la request, es decir, cuales tiene que tener la petición externa para ser aceptada.
allowedHeaders: ['x-csrf-token','authorization','content-type']
AllowedMethods: Al igual que el anterior, es un array y tenemos que indicar el método de la petición aceptado:
allowedMethods: ['GET', 'POST', 'PATCH']
AllowedOrigins: Esta puede ser la mas confusa de todas al principio, y es que tenemos que especificar todos los dominios (incluyendo subdominio) desde los cuales vayamos a permitir una petición, se distingue entre protocolos (http y https), además de puertos, y no admite wildcards como el asterisco (*) en los dominios para los subdominios. Si queremos permitir todos los orígenes, simplemente dejamos ‘*’ sin ningún valor mas.
allowedOrigins: ['https://test.com', 'http://test.com', 'https://sub.test.com', 'http://sub.test.com', 'https://test.com:8074']
Y listo, eso es todo, con esas opciones ya tendríamos mas que suficiente para tener nuestras CORS configuradas, existen algunas opciones más, pero en principio nunca deberían darnos problemas, y siempre tenemos la documentación para ayudarnos.
Me metí en la aventura de Drupal con la versión 6, y aquí estoy, 10 años después, escribiendo articulos y haciendo videos sobre Drupal, quien me lo iba a decir. Aunque he probado otros framworks y cms, me quedo con Drupal de lejos, pero Symfony y Django estan entre mis favoritos. Aficionado a la montaña, la bicicleta, y el comer, de eso que no falte.





